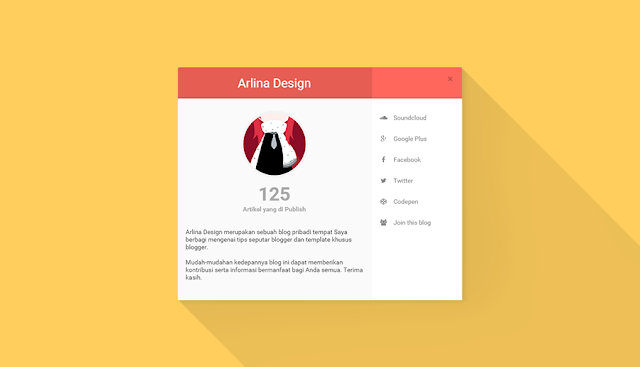
Memasang Pop Up About Us Ala Arlina Design - Kali ini Arlina Design akan berbagi sebuah tutorial Memasang Pop Up About Us Ala Arlina Design. Tutorial ini saya bagikan untuk memenuhi request sobat blogger di blog Arlina Design dan kebetulan juga saya lihat yang intip page source di blog Arlina Design kemudian kode dari widget About Us ini dibagikan olehnya menjadi sebuah artikel tutorial di blognya (saya tidak perlu menyebutkan siapa, nanti dikira pencemaran nama baik.. cukup tahu saja :D), daripada seperti itu lebih baik saya bagikan saja.
Widget Pop Up About Us ini berfungsi untuk menampilkan deskripsi atau biodata dari admin di blog dengan tambahan link Sosial Media serta dilengkapi dengan tampilan jumlah postingan yang telah diterbitkan. Kode yang ditambahkan hanya menggunakan HTML, CSS dan sedikit script, agar tidak menghambat kecepatan loading blog.
Selengkapnya »
Next
« Prev Post
« Prev Post
Previous
Next Post »
Next Post »
Penulisan markup di komentar
- Silakan tinggalkan komentar sesuai topik. Komentar yang menyertakan link aktif, iklan, atau sejenisnya akan dihapus.
- Untuk menyisipkan kode gunakan <i rel="code"> kode yang akan disisipkan </i>
- Untuk menyisipkan kode panjang gunakan <i rel="pre"> kode yang akan disisipkan </i>
- Untuk menyisipkan quote gunakan <i rel="quote"> catatan anda </i>
- Untuk menyisipkan gambar gunakan <i rel="image"> URL gambar </i>
- Untuk menyisipkan video gunakan [iframe] URL embed video [/iframe]
- Kemudian parse kode tersebut pada kotak di bawah ini
Blogger
Disqus
Pilih Sistem Komentar Yang Anda Sukai
Langganan:
Posting Komentar (Atom)