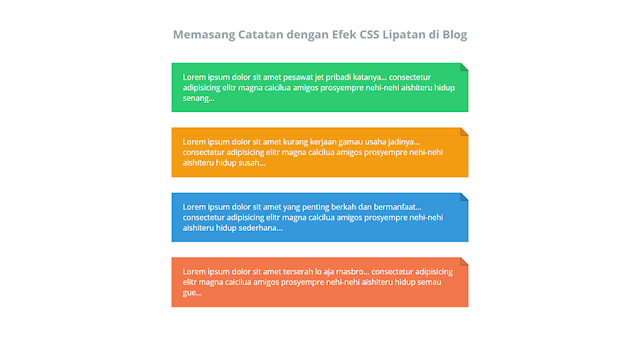
Memasang Catatan dengan Efek Lipatan - Mungkin bagi Anda dengan niche tutorial blogger atapun template pasti Anda pernah membuat catatan untuk Pengunjung. Sebelum menggunakannya, tutorial ini sangat cocok bagi Anda. Trik ini diberi nama Catatan dengan Efek CSS Lipatan.
Memasang Catatan dengan Efek Lipatan
Selengkapnya »
Next
« Prev Post
« Prev Post
Previous
Next Post »
Next Post »
Penulisan markup di komentar
- Silakan tinggalkan komentar sesuai topik. Komentar yang menyertakan link aktif, iklan, atau sejenisnya akan dihapus.
- Untuk menyisipkan kode gunakan <i rel="code"> kode yang akan disisipkan </i>
- Untuk menyisipkan kode panjang gunakan <i rel="pre"> kode yang akan disisipkan </i>
- Untuk menyisipkan quote gunakan <i rel="quote"> catatan anda </i>
- Untuk menyisipkan gambar gunakan <i rel="image"> URL gambar </i>
- Untuk menyisipkan video gunakan [iframe] URL embed video [/iframe]
- Kemudian parse kode tersebut pada kotak di bawah ini
Blogger
Disqus
Pilih Sistem Komentar Yang Anda Sukai
Langganan:
Posting Komentar (Atom)